Ikony stanowią świetne uzupełnienie i ożywienie projektu graficznego. Pojawić się mogą na stronie internetowej, interfejsie systemu i rozmaitych materiałach reklamowych. To doskonały sposób ilustrowania informacji i zarazem sprawnego przekazu.
Poprawnie zaprojektowany spójny zestaw ikon to wiele korzyści dla marki
Spójny zestaw ikon to niemal same korzyści, z wyjątkiem tego, że opracowanie go jest jednak niemałym wyzwaniem. Na szczęście doświadczony projektant i z tym sobie poradzi.
- Odbiorca dostrzega, że ikony dotyczą jednego produktu, jednej i tej samej firmy czy marki, a do tego jeszcze są częścią jednej identyfikacji wizualnej.
- Wystarczy raz i porządnie zaprezentować odbiorcy formę, aby ten mógł z łatwością rozpoznawać oraz interpretować piktogramy pojawiające się w przyszłości.
- Zwiększa szansę na wyróżnienie na Behance – największym na świecie serwisie dla branży kreatywnej w szerokim tych słów znaczeniu.
Pytanie wobec tego – jak stworzyć zestaw ikon dla swojej firmy? Poniżej znajdziesz szereg porad oraz informacji dotyczących tworzenia spójnego systemu ikon.
Projektowanie ikon - na początek musisz wiedzieć, że…
- Charakterystyka firmy klienta bądź jej produktu.
- Tematyka ikon oraz poziom ich skomplikowania
- Zakres wykorzystywania ikon – ilustracja do pojęć, małe ikony w narzędziu, a także ich rozmiar.
- Ilość ikon – kilka, kilkadziesiąt czy kilkaset.
Każda z wymienionych powyżej kwestii będzie miała wpływ na późniejsze wybory i decyzje związane z odpowiednimi środkami wyrazu.

Mały poradnik, który pomoże stworzyć dobre ikony:
- Zacznij od rozrysowania ikon na siatce.
- Jeżeli już w tym momencie wiesz, że Twoje ikony w przyszłości będą skalowane do małych rozmiarów, nie stosuj cienkich linii czy drobnych elementów.
- Zwróć uwagę na to, by używać modułów, a także jednakowych typów zaokrągleń czy kątów. Lepiej nie przesadzaj z detalami, jeżeli oczywiście nie musisz.
Styl wizualny ikon
Kolejna zasada jest następująca! Określ styl ikon, a następnie kieruj się nim w całym późniejszym systemie. Ponadto zwróć uwagę na to:
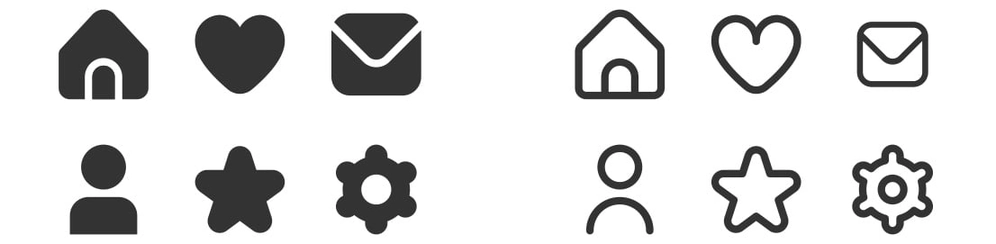
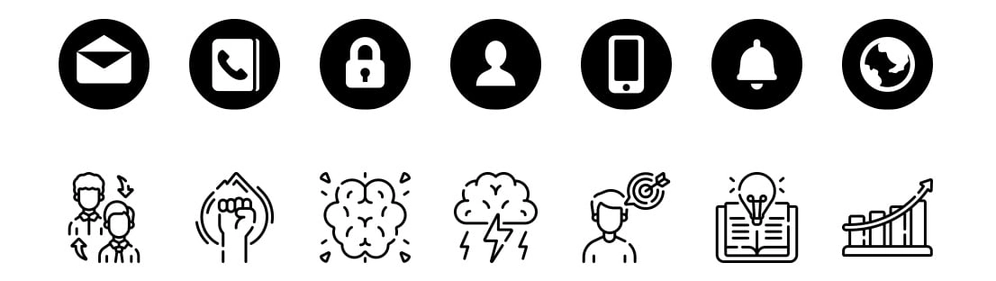
- Jakie to będą ikony – linearne, wypełnione, czy częściowo wypełnione.
- Jaki będzie ich styl – odręczny czy techniczny.
- Ile odcieni zostanie wykorzystane w czasie budowy ikon.

Projekt ikony i jej forma
Zobacz efektynaszej pracy
nad wizerunkiemSprawdź
co zrobiliśmy
Projektowane ikony powinny mieć podobną:
- Wielkość i marginesy – ikony powinny podobnie wypełniać przestrzeń. Najlepiej budować każdą z nich na oddzielnym obszarze roboczym identycznej wielkości. Dobrze jest, gdy ikony mają podobne marginesy i żeby dobrze prezentowały się w ujęciu optycznym.
- Proporcje – tworzone ikony powinny być oparte na siatce i muszą mieć podobne proporcje. W tym celu warto oprzeć je np. na kwadracie.
- Złożoność i gęstość – ilość detali poszczególnych ikon powinna być podobna. Przez różny poziom detali można doprowadzić do tego, że niektóre ikony będą wydawały się lekkie, a inne ciężkie w swojej formie. I tu nie pomoże ta sama grubość linii, stylu czy proporcji.

Kolorystyka ikon
Czym kierować się przy wyborze kolorystyki ikon? Przede wszystkim specyfiką produktu czy firmy, a także identyfikacją wizualną opracowaną wcześniej. To etap, na którym powinno się opracować schemat umożliwiający budowanie spójnego zestawu ikon.
Bardzo ważne jest to, aby wybierając zestaw kolorystyczny, robić to konsekwentnie, a możliwości w tym zakresie jest naprawdę wiele.
- Ikony jednokolorowe
- Ikony w dwóch kontrastujących kolorach
- Ikony w różnych odcieniach jednego koloru
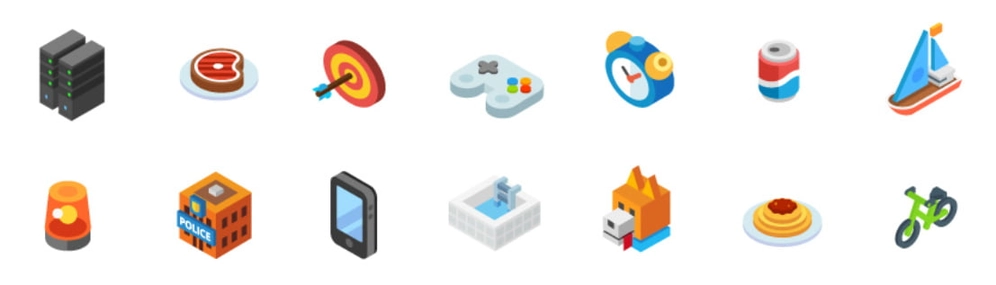
- Różne kolory w każdej ikonie.




Przedstawienie tematu za pomocą ikon
Przedstawiając temat opracowywanych ikon, można natknąć się na szereg utrudnień. Jednym z nich jest to, że ikona nie zawsze jest czytelna. I tu nasza rada! Najlepiej prezentować temat ikon w jednej perspektywie, a do tego również w zbliżony sposób.
Bardzo ważne jest również to, aby nie mieszać ze sobą rzutów z góry, z boku i rzutów izometrycznych. Trzeba wybrać jeden z nich. Wybierając elementy perspektywy, powinno się stosować je w większej liczbie ikon. W tym przypadku należy postępować szablonowo. Na przykład prezentując jakiś przedmiot w całości, najlepiej w ten sam sposób zaprezentować też pozostałe przedmioty.

Dobranie grubości linii
- Należy zachować konsekwencję, a liczbę grubości linii ograniczyć do stopnia możliwości.
- Każdą z ustalonych na początku grubości trzeba aplikować do wielu ikon. Chodzi o to, aby nie różniły się od siebie.
- Czasem w systemie ustala się cel grubości linii. Przykładowo grubsza linia ma tworzyć obrys ikony, a cienka wszystkie szczegóły wewnątrz. Wówczas powinno się kierować tym celem do samego końca.
Mały kontrast między grubościami zwykle sprawia, iż wyglądają one zbyt przypadkowo i brakuje im spójności.
Ponadto! W przypadku małych ikon czasem linia nie spełnia swojej funkcji. Warto wówczas pomyśleć o częściowym ich wypełnieniu.

Dopracowanie detalu ikony
Chcąc dopracować ikony z należytą starannością, trzeba zadbać również o ich detale. Powinno się wobec tego uważnie sprawdzić kilka szczegółów.
- Styl zakończenia linii – zaokrąglony, czy prosty.
- Wykończenie rogów – czy są takie same.
- Promień zaokrąglenia – czy jest taki sam.
- Łączenie zaokrągleń z kątami prostymi – czy warto i dlaczego.

Mówi się, że zasady są po to, aby je łamać. Dotyczy to między innymi projektowania ikon. Osoby, które mają w tym zakresie duże doświadczenie, mogą sobie pozwolić na łączenie mocno zaokrąglonych i prostych rogów. Nic nie stoi na przeszkodzie, by poeksperymentować z grubością linii.
Potrzebujesz ikon czy grafiki dla marki?





